More and more
nations and
regions in the world are planning to switch their power supplies to 100% renewable resources by midcentury. There has been, however, a well-publicized debate among scientists about the feasibility of powering the entire United States with only wind, water, and solar energy, triggered mostly by
a recent paper by Stanford professor
Mark Jacobson and colleagues. Both
proponents and
opponents are leading energy researchers who support their claims with sophisticated computational models. Given the magnitude and complexity of the problem, there will likely be no clear winner in the near future. But the debate will continue to
influence our energy and environmental policies in the years to come.
Since the world also belongs to the young, we are obliged to find a way to engage them in this high-stakes debate. Regardless of the sides people take, few would dispute the strategic importance of educating and preparing energy consumers and workforce of tomorrow. Motivating youth is so vital in Bill Gates’ call for an “energy miracle” that he urged high school students to “get involved” in the energy quest in
his 2016 annual letter. But, apart from becoming a conscientious user of energy, how can students make meaningful contributions?
 |
| Fig. 1: Energy3D covers nearly 600 regions in 185 countries. |
We envision a cyberinfrastructure that works like an “Energy Minecraft” to inspire and support millions of students to take on the energy challenge at the grassroots level on a global scale. On this platform, students will learn basic science concepts and engineering principles. Equipped with the knowledge and skills, they will then crowd-design an unprecedentedly fine-grained computational model that consists of millions of virtual solar panels, reflecting mirrors, and wind turbines accurately positioned around the world and connected to virtual storages and grids. A multiscale model with all these low-level details does not exist yet, but it may be a holy grail in energy research that can potentially settle the case and even provide a blueprint going forward to a 100% renewable energy future if possible at all.
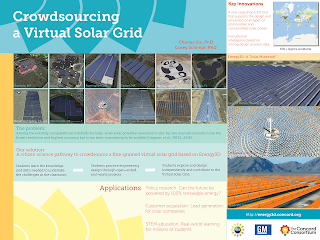
This article introduces the
Solarize Your World program, the first step towards realizing the above vision. Although the program currently focuses on solar energy, it has the essential elements of a computational model capable of supporting both STEM education and energy research. And it can be extended to include other renewables such as wind, hydroelectric, and geothermal energy.
The complexity of modeling solar power in the real world
 |
| Fig. 2: Learn, apply, and explore |
The sun is a gigantic nuclear fusion reactor in the sky that emits a massive amount of energy.
Elon Musk has famously asserted that covering “a fairly small corner” of a state like Nevada with solar panels can generate enough energy for the whole country. This makes you wonder what scientists are really debating about.
It turns out that building a reliable solar infrastructure is not as simple as laying down billions of solar panels in a square of 100×100 miles. There are countless technical, economic, and social constraints for solar deployment in reality. For example, people do not have unlimited space and budgets. Some are concerned about the aesthetics of buildings and landscapes with solar panels in sight. Governmental policies drive the cost of solar energy, hence people’s interest, up and down. Energy storage is needed to overcome solar intermittency to provide electricity after sun-set and grid stability at all time. A significant amount of energy is lost during the transmission from utility-scale solar power plants to population centers. All things considered, we have a problem far more complicated than Musk’s ballpark statement. This is why the National Renewable Energy Laboratory has been conducting research on estimating the solar energy potential of the country (e.g., see "
Rooftop Solar Photovoltaic Technical Potential in the United States: A Detailed Assessment" by Pieter Gagnon, Robert Margolis, Jennifer Melius, Caleb Phillips, and Ryan Elmore in 2016).
A crowdsourcing model that integrates education and research
 |
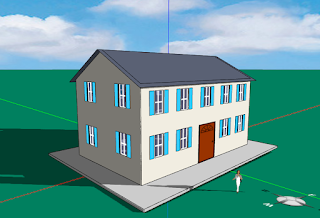
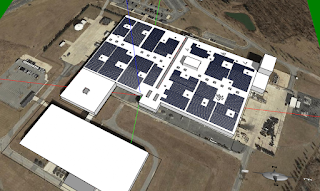
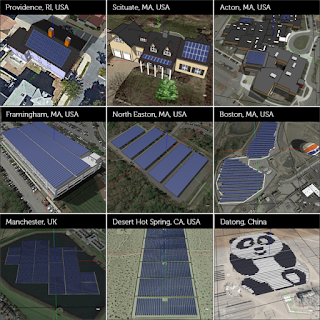
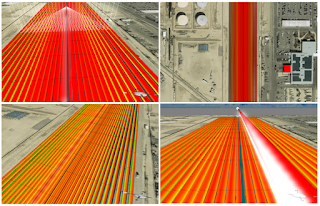
| Fig. 3: Photovoltaic solar farms in Energy3D |
A more accurate assessment of the planet’s true solar potential is to identify all possible locations where suitable types of solar power can be realistically deployed and compute their minute-by-minute outputs to global grids and storages for a cycle of 24 hours under typical meteorological conditions. To evaluate the cost effectiveness of this giant distributed network, a mix of financing models driven by local economics and policies can be used to estimate the scale of investment that needs to be made over a certain period of time. Creating such a multiscale, time-dependent model with details down to instantaneous outputs and levelized costs of individual solar modules is a daunting task that no single researcher can do. But we can call for help from millions of students who know and care about their corners of the world more than any outsider. The challenge is to teach them the science and empower them with appropriate engineering tools so that they can join the energy quest.
Solarize Your World is based on our
Energy3D software, a revolutionary CAD tool for anyone to design any type of solar power system in cyberspace and calculate its hourly, daily, or yearly out-puts based on numerical simulation from first principles. With weather data of nearly 600 regions in 185 countries (Figure 1), Energy3D can produce satisfactory results for most parts of the inhabited world, enabling millions to work on local projects. The ultimate goal of Energy3D is to turn the tedious job of engineering design into a fun game like Minecraft, making learning, discovery, and invention playful experiences for all.
A curriculum for learning and practicing science and engineering
 |
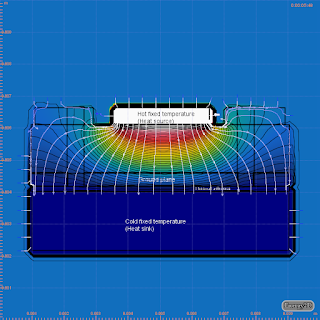
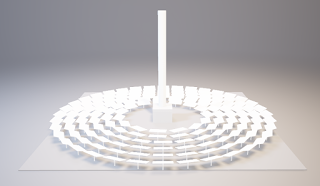
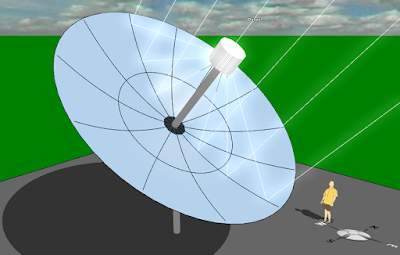
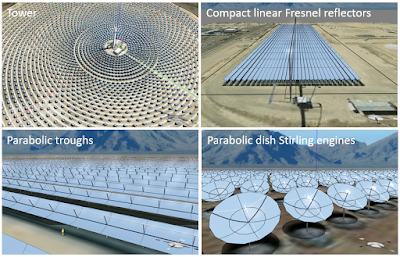
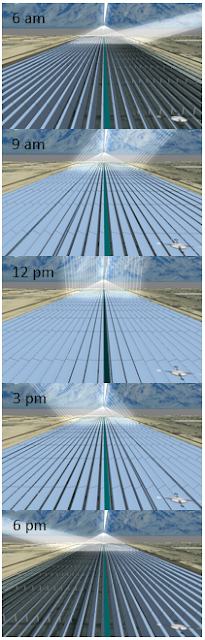
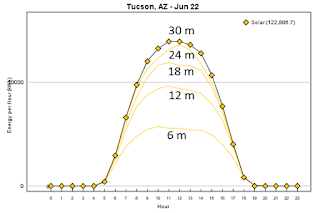
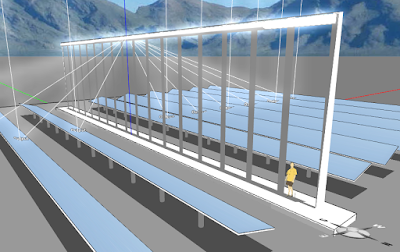
| Fig. 4: Concentrated solar power plants in Energy3D |
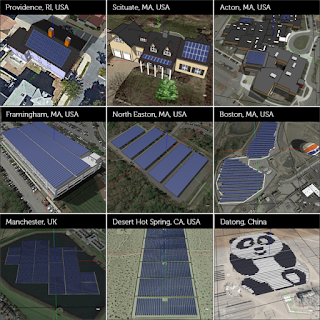
For students to succeed in creating authentic models of solar energy systems valuable to research, Solarize Your World provides comprehensive curriculum materials and classroom-to-afterschool pathways (Figure 2) that lead students to: 1) design solar energy systems for their homes, schools, villages, and cities; 2) design any type of photovoltaic and concentrated solar power plants wherever applicable; and 3) communicate their designs to potential stakeholders whenever appropriate. Figures 3 and 4 show solar power systems of different types and sizes on top of satellite images of the chosen sites from Google Maps (some of these systems were modeled or designed by students in our 2017 pilot tests).
The
Solarize Your World curriculum consists of three connected parts. Part I teaches students the needed disciplinary core ideas, crosscutting concepts, and science and engineering practices as defined in the
Next Generation Science Standards. The disciplinary core ideas cover earth science, heat transfer, geometric optics, and electric circuits that are fundamental to solar power. The crosscutting concepts include energy and systems that are necessary to understanding how the energy from the sun can be converted into electricity to power the world. This part also strives to familiarize students with the practices of scientific inquiry and engineering design. Part II provides scores of open-ended, real-world projects for students to choose. For instance, students can design solar energy systems for their own homes or schools. If students cannot finish a project within the given timeframe in the classroom or wish to undertake more projects out of school, Part III supports them to continue in an online community, possibly in collaboration with many other participants similar to the case of Minecraft.
The road ahead
The U.S. Department of Energy
announced on September 12, 2017 that the 2020 utility-scale solar cost goal set by its
SunShot Initiative had been met three years earlier. The price of utility-scale solar energy has now fallen to six cents per kilowatt hour. Despite this phenomenal plummet, the road to a 100% renewable energy future is still unclear and debatable. We invite students and teachers worldwide to join our
Solarize Your World initiative to pave the way. Rarely have students been given a chance to help answer a question so crucial to humanity.